Bonjour à tous

bon alors, vous savez faire les userbars sur photofiltre, sur The Gimp, il est donc temps de les apprendre sur photoshop.
Pour ce tuto nous allons utiliser cette image :

Bien alors on y va :
Pour commencer, ouvrez votre logiciel (facile) et créez une nouvelle image de dimension 350*20 pixels. Ajoutez à cette image un nouveau calque que nous allons remplir avec un dégradé (outil remplissage >> dégradé).
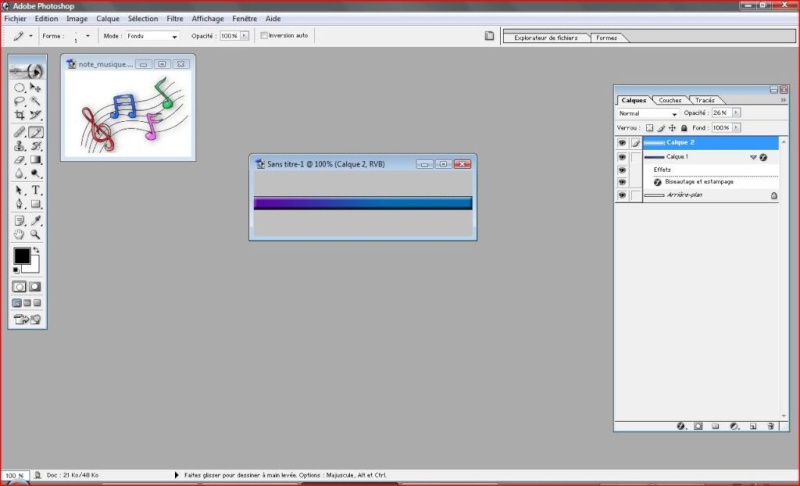
Dans les options de fusion, cochez "biseautage". Vous devriez en être à ceci :

Nous allons maintenant passer aux hachures. Pour cela, créer une nouvelle image de dimension 4*4 pixels avec un fond transparent. Prenez l'outil "crayon" et tracez une diagonale de cette façon (zoomez à fond pour mieux voir bien sûr


Ensuite, nous allons utiliser cette image comme un motif. Pour cela, faites Édition >> Utiliser comme motif et donnez lui un nom par exemple "hachures".
Retournez maintenant sur l'userbar. Créez un nouveau calque, allez dans Édition >> Remplir. Choisissez votre motif de hachures

Votre userbar a à présent des hachures. Néanmoins, elles sont un peu trop visible. Nous allons donc régler l'opacité de ce calque à 25 (attention, ceci peut être modifié légèrement selon votre couleur de fond Wink ). Vous devriez avoir quelque chose qui ressemble à ça :

Ici, nous allons ajouter notre petite image. Attention, celle-ci est en gif: il faut donc d'abord modifier son mode (image >> mode >> couleurs RVB). Ensuite, faites un glisser-déposer des notes de musique dans votre userbar. Réglez la taille de votre image comme vous le souhaitez.

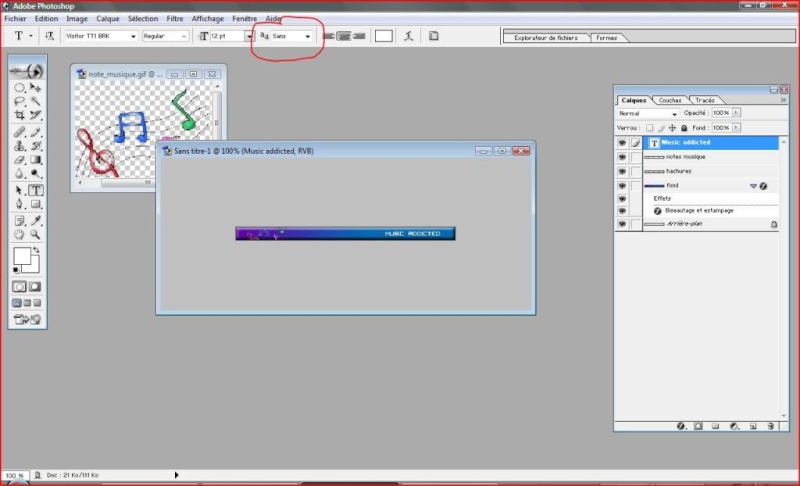
Le texte à présent. Nous allons utiliser la police visitor (disponible ici ). Écrivez donc votre texte en blanc, taille 12 avec la "visitor TT1 BRK" et placez le texte tout à droite. (attention à bien régler ce qui est entouré sur l'image ci-dessous)

Prenez maintenant les options de fusion de votre calque de texte. Ajoutez un contour noir et d'épaisseur 1 pixel à l'extérieur. Vous arrivez à ceci normalement.

Avant dernière étape : le reflet. Créer un nouveau calque, choisissez l'outil ellipse de sélection, sélectionnez le haut de votre calque et remplissez en blanc, ça devrait ressembler à ça :

Réglez l'opacité à 40.
C'est pratiquement fini, il ne reste plus qu'à mettre un contour

Faites un nouveau claque et sélectionnez toute l'image (avec l'outil de sélection : clique droit >> tout sélectionner). Allez ensuite dans Édition >> contour. Choisissez votre couleur et épaisseur (noir et 1 pixel recommandés) et cochez "Intérieur". Puis validez.
C'est terminé ! Il ne vous reste plus qu'à enregistrer votre image. Félicitations !

Si des points ne sont pas clairs ou si vous avez des problèmes n'hésitez pas

Et puis, si vous avez essayé, montrer nous vos créas

note : le motif réalisé au début est enregistré. Vous ne devrez donc pas le refaire pour vos futures userbars

